前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
”Vue.js Type Select“ 的搜索结果
`vue.global.js` 文件是 Vue.js 框架的核心文件之一。它包含了 Vue.js 全局对象的定义和一些全局方法和属性的实现。 该文件对整个 Vue.js 应用的运行起着重要的作用,它提供了全局范围的 Vue 构造函数和一些全局...
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
在main.js中添加一个变量到 Vue.prototype Vue.prototype.$appName = 'My App' 这样 $appName 就在所有的 Vue 实例中可用了,甚至在实例被创建之前就可以 new Vue({ beforeCreate: function () { console.log...
vue.js和vue.min.js
1) 类型:boolean 2)默认值:true (生产版为 false) ...Vue.config.devtools = true 配置是否允许 vue-devtools 检查代码。开发版本默认为 true,生产版本默认为 false。生产版本设为 true 可以启用检查。 ...
Vue中 Vue.extend() 详解及使用
vue.js 前端框架,2.0版本
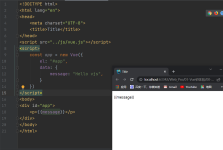
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
Vue中vue.config的配置
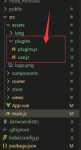
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js; 用 webpack-dev-server 启动就会用 wepback.config.js(默认)。关于 Vue学习笔记 —— 关于vue.config.js不生效的解决...
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
使用Vue.component()方法注册全局组件。 这个方法接收两个参数: 第一个参数是自定义元素名称,也就是将来在别的组件中使用这个组件的标签名称。 第二个参数是将要注册的Vue组件。 import Vue from '...
vue .env文件
标签: vue.js
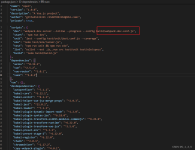
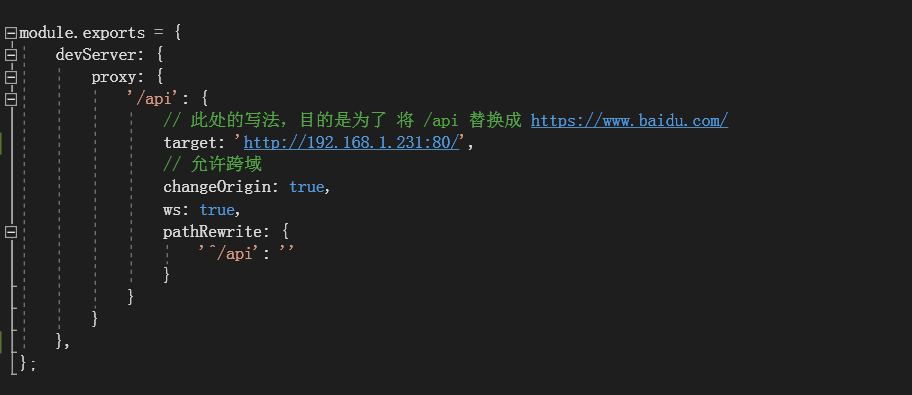
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
vue.config.js简介
标签: vue
Vue.config.js 前言 我们在创建一个vue项目的时候,vue-cli并不会帮我们创建vue.config.js。而我在写暑假考核的时候就用到了这个东西: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W2...
vue跨域问题 vue.config.js中配置devServer.proxy代理。
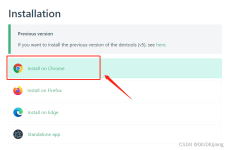
1.打开Vue官网 https://vuejs.org/ 2.下载步骤 ①第一步 ②第二步 ③第三步 ④第四步,下载完成
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地